Cara Mudah Memasang Social Media Meta Tags Lengkap
Apa itu Social Media Meta Tags? Anggap saja sebuah kode-kode yang akan "mempercantik" tampilan postingan yang kita share di media sosial, dan lebih khusus lagi di Facebook. Untuk meningkatkan jumlah visitors dan page views blog, memasang meta ini adalah pilihan yang sangat penting..
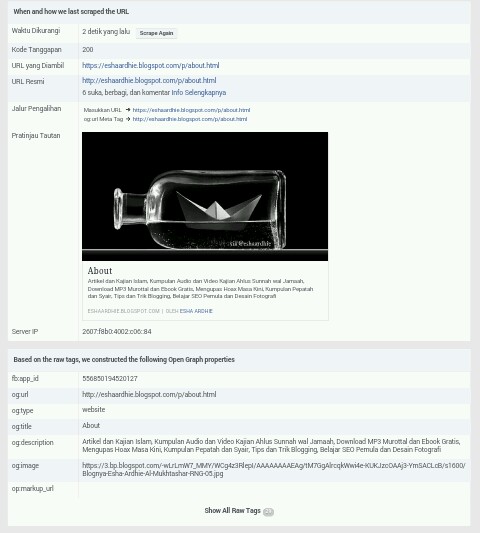
Silahkan buka alamat berikut, https://developers.facebook.com/tools/debug dan masukkan URL salah satu postingan blog Anda yang ingin dicek, lalu klik "Debug" untuk melihat hasilnya..
Perhatikan hasil dan Open Graph properties yang muncul. Tampilan yang bagus, paling tidak akan menampilkan:
1. Gambar
2. Judul Postingan
3. Deskripsi
4. Alamat Blog atau Situs
5. Nama Penulis
Jika tidak terdapat gambar, deskripsi postingan, atau yang lainnya, bukankah akan menjadi hal tidak menarik..?
Di samping blogspot yang kini menerapkan enkripsi HTTPS. Kelebihan lainnya adalah, informasi berapa banyak postingan yang telah dishare dengan alamat HTTP dan HTTPS akan digabung. Jika tidak menggunakan meta ini, jumlah share pada alamat HTTP akan dipisah dengan jumlah share pada alamat HTTPS..
Cara memasangnya sangat mudah, berikut langkah-langkahnya:
1. Letakkan Meta Tags berikut di bawah <head>
<!-- [ Social Media Meta Tags Blognya Esha Ardhie ] -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if></b:if></b:if></b:if>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<b:else/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0W475naD_piNqn_xEdtIlInZi_WpIQLnHGLb4KH0jHL7UpBr4BNHrzSn1IlTrs-bc_ociWe_EPNyg9i-f4BRcVQZgichL7DGonxjP6xUPH-0K3qnbv4cRZ1_ZvYNlnli0MCJYzGs7lqsx/s1600/Blognya-Esha-Ardhie-Al-Mukhtashar-RNG-05.jpg' property='og:image'/>
<meta expr:content='data:blog.blogspotFaviconUrl' property='og:image'/>
</b:if></b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<b:else/>
<meta content='Artikel dan Kajian Islam, Kumpulan Audio dan Video Kajian Ahlus Sunnah wal Jamaah, Download MP3 Murottal dan Ebook Gratis, Mengupas Hoax Masa Kini, Kumpulan Pepatah dan Syair, Tips dan Trik Blogging, Belajar SEO Pemula dan Desain Fotografi' property='og:description'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='https://www.facebook.com/esha.ardhie' property='article:author'/>
<meta content='https://www.facebook.com/esha.ardhie' property='article:publisher'/>
<meta content='556850194520127' property='fb:app_id'/>
<meta content='100012273037952' property='fb:admins'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<meta content='id_ID' property='og:locale:alternate'/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='@almukhtashar' name='twitter:site'/>
<meta content='@almukhtashar' name='twitter:creator'/>2. Lengkapi data-data blog Anda..
Ganti URL gambar dengan alamat gambar milik Anda. Ini adalah gambar "default", artinya jika dalam postingan yang Anda share tidak terdapat gambar atau terdapat kesalahan, maka gambar tersebut yang akan muncul, semisal URL Home atau halaman statis. Silahkan pilih gambar yang kira-kira sesuai dengan semua tema postingan blog Anda..
Setelah itu, isikan deskripsi blog Anda. Ini juga termasuk deskripsi "default", jika Anda tidak mengisi deskripsi postingan saat menerbitkannya, maka deskripsi tersebutlah yang akan muncul..
Lalu ganti alamat facebook dengan URL profile Facebook atau FP yang Anda miliki. Dan ganti juga @almukhtashar dengan ID Twitter Anda..
3. Setelah selesai, jangan lupa save template Anda..
Demikian artikel tentang Cara Mudah Memasang Social Media Meta Tags Lengkap. Semoga bermanfaat..
Baca Juga : Cara Mudah Memasang (Embed) Video Facebook SEO Friendly, Responsive, Dan Elegant Ke Dalam Postingan Blog
——○●※●○——
Esha Ardhie
Senin, 12 Desember 2016